width: calc(100% + 30px);
The calc is a native CSS method for doing basic maths correctly in CSS as a substitute for any longitudinal value or almost any number. Chat-form-container margin.

Html Div Width 100 Minus Fixed Amount Of Pixels Stack Overflow
Click to Show Map.

. This has four basic operators in math. In the above code example the calc function is used to give the width value to the heading. Gray Permalink to comment June 5 2013.
Để gán độ rộng cho class container là 100 - 30px chúng ta sử dụng cú pháp như saucontainer width. That is providing I understood your question correctly. The calc50 100px means that the width of the heading will be equal to 50 of the width of the parent 100 px.
And all passed. Bootstrap 3 grid system and hi-density small screens detected as XS 1328K 3 Update your font-size to REM units 1315K 7 Easily create triangles with CSS3 and LESS 3138K 0. Let us know if this doctor no longer has an office or not practice in Galloway OH report a correction and its FREE.
Post width. In the custom properties and calc. Written by Shekhar Sharma.
Issue-59 width100. Calc 此 CSS 函数允许在声明 CSS 属性值时执行一些计算它可以用在如下场合. 예를 들어 calc1006 또는 calc1006 - 30px는 유효한 표현식이지만 calc1006-30px는 유효하지 않습니다.
또한 계산은 같은 분류길이면 길이 각도면 각도에 있는 값끼리 해야합니다. Calc100 - 20px3 20px because there is 10px between image1 and 2 and between 2 and 3 so 101020. Office Address 990 Galloway Road Galloway OH 43119.
Although is it defined width or defined relative dimension ie. Calc100 - 10px. View chatformcss from COMMUNICAT 123 at InformatioA441A462n and Communications Technology Academy- Makati City.
Calc100 30px as per Chriss original example seems to suggest that would measure height not width. OORC 412335 OAC 4123 -19-03 J oAll active and cancelled Self Insured employers with current open claims must submit the SI 40 oReport Paid compensation claims and reserve. 3 images need to fit the window so the total is divided by 3.
Add subtract - multiply and. 6405px on a 2 display with 16px base font size. I have the grid set-up using for the width and margin eg.
Calc100 not working correctly in CSS You need to ensure the html and body are set to 100 and also be sure to add vendor prefixes for calc so -moz-calc. For your specific situation you will want to do something like this. If draggable specific styling is needed the following CSS class names can be used for overrides or as keys for the classes option.
The calc function takes a specific expression as its argument with the output of the expression being used as the value. 40rem insteadEven if calc worked in that context it would be the wrong thing to use because the viewport width could be between 40rem and 40rem 1px eg. 978px 100 Margin left.
For the non-functional media min-width. So for example if we needed to fit 4 images with 10px margins except for the first and last we would use. Hoặc với SASS bạn có thể sử dụng mixin sau.
What you are looking for is the calc function in CSS. Calc40rem 1px concept use media not all and max-width. Jeremy T Wilkss office address in Galloway OH and make an appointment.
속성에 따라 계산 결과가 보정되는 경우가 있습니다. Here we have used the value of the parent which is set to 100 of the screen width by default. What the above does is set the width of the h1 tag to 100 of its parent element minus 15px.
Phone number 614 533 6770. 9 hours ago1 the only reliable way to constantly show horizontal scroll bar is to set grids property Heading Fixed to Region. 30px 306748466257669 I would like to use calc for modern browsers that support it My CSS setup in basic form.

Large Calla Lily Cake Topper Ivory Calla Lily Cake Inexpensive Wedding Flowers Flower Centerpieces Wedding

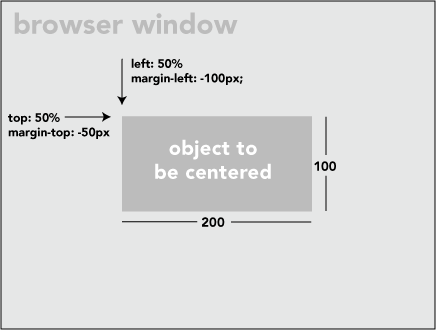
Centering In The Unknown Css Tricks Css Tricks

Wall Mount 3 5 Tft With Dht22 Humidity Sensor By Matrixorbital Thingiverse Humidity Sensor Sensor Humidity

Vanilla Sponge Cake Vanilla Sponge Cake Sponge Cake Sponge Cake Recipes

Html Difference Between Width Auto And Width 100 Percent Stack Overflow

Html Difference Between Width Auto And Width 100 Percent Stack Overflow

Star Tips And Rosettes Viva La Buttercream Butter Cream Crusting Buttercream Cake Decorating Tutorials

Let A Travel Agent Help Plan And Book Your Next Vacation And Reast Easy Knowing That If Something Goes Wrong Your Agent Has Yo Travel Agent How To Plan Travel

Html Difference Between Width Auto And Width 100 Percent Stack Overflow

Html Setting Div Width To 100 Minus Certain Amount Of Px Stack Overflow

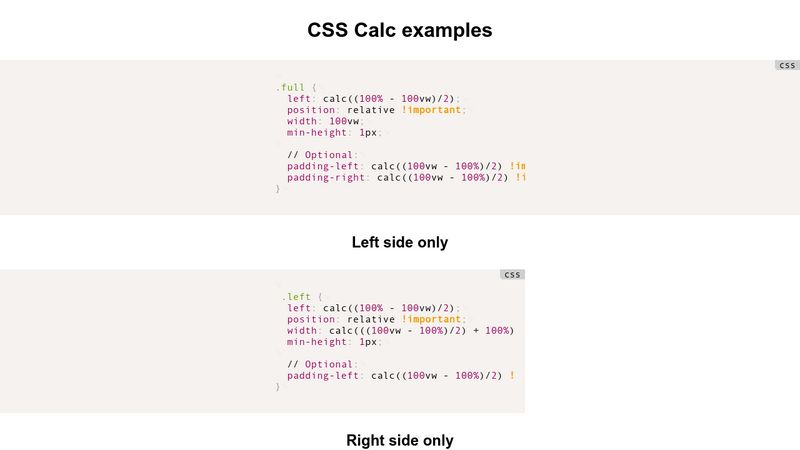
A Couple Of Use Cases For Calc Css Tricks Css Tricks

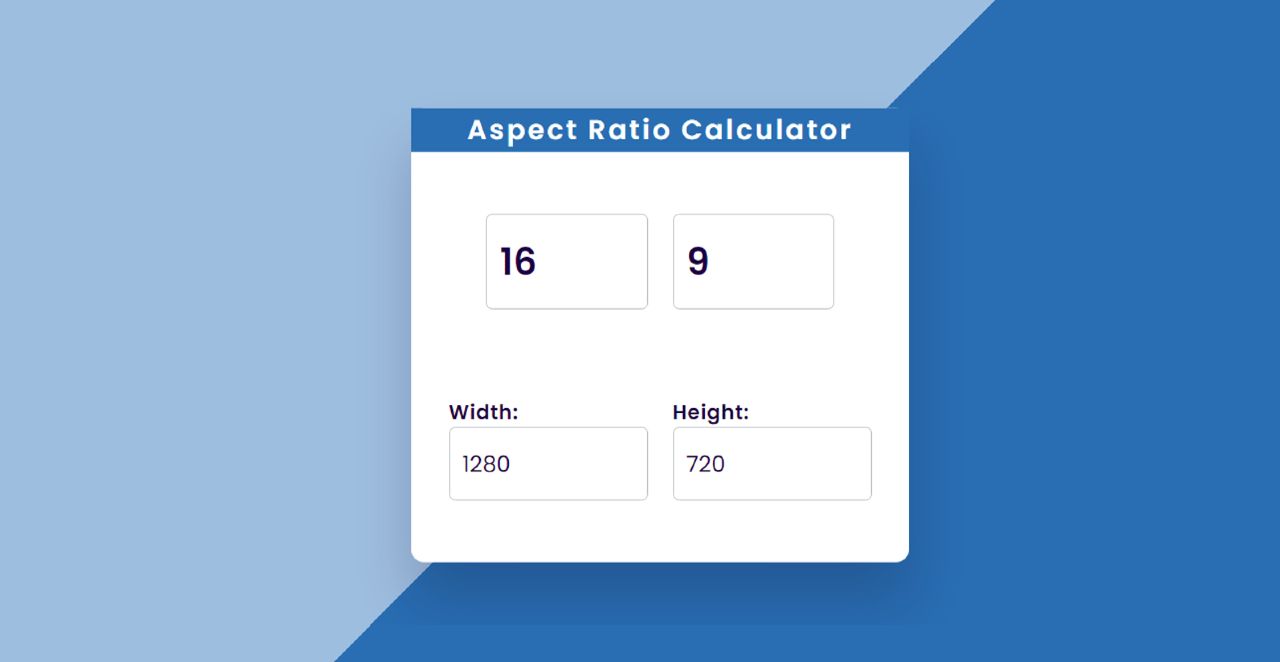
Aspect Ratio Calculator Using Html Css And Javascript

Html How Can I Do Width 100 100px In Css Stack Overflow

Pin By Helen Vickers On Cake Dairy Milk Chocolate Chocolate Milk Brownie Balls

Making Basic Buttercream When It Comes To Creating An Edible Work Of Art It Doesn T Have To Be Fancy To Be Fabulous Basic Smooth Cake Cake Smooth Icing

Pin On Napa Filter

Css Calc Examples

Waterproof Case Protective Housing Shell Camera Accessories Action Camera Case For Dji Osmo Action In 2021 Mirror Table Mirror Transparent

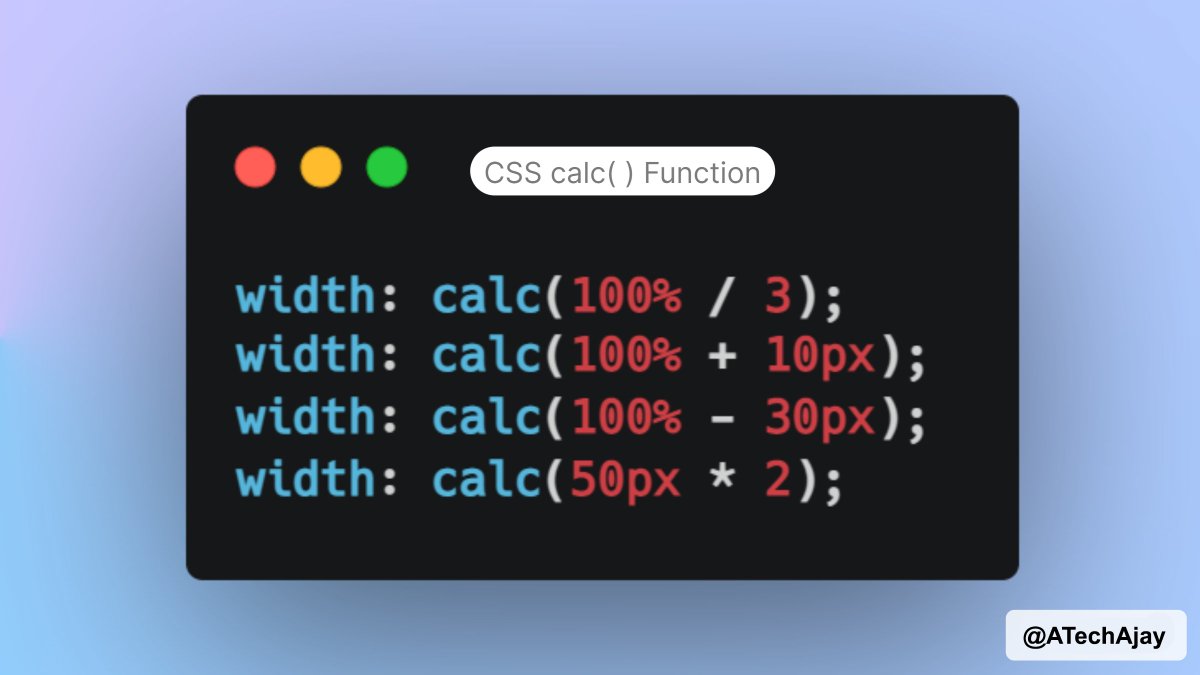
Ajay Yadav On Twitter Do You Know What Is Css Calc Function What Is The Use Of The Css Calc Function Why Css Calc